Creating a Website to Manage Your Personal Brand
Published:
I wrote this blog post for GradSWE as the Community Mentoring Coordinator. You can find the original post on the GradSWE blog.
Personal websites are a great way to showcase your potential to employers and research partners. GradSWE has a Youtube video explaining the many things you can feature on a personal website, like projects, experience, and leadership roles - but how do you get started? One free way to make a website is with GitHub Pages!
The easiest way to start is to begin working with an existing template. For this example, we will be using the Academic Pages template, meant for academic personal websites. There are other templates out there, but this is a popular choice among researchers.
1. Sign into your GitHub account
If you do not have a GitHub account, you can make one for free.
2. Fork the Academic Pages template
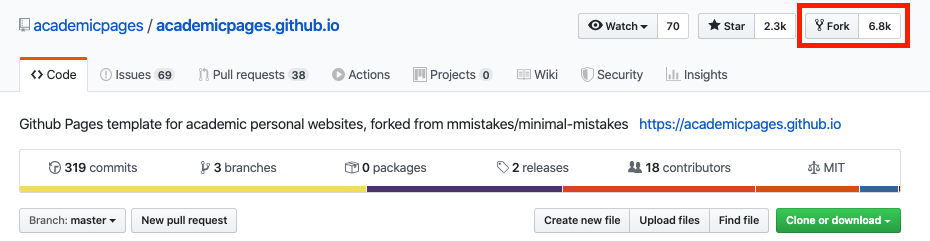
Copy the template by going to the Academic Pages GitHub repository and selecting ‘Fork’ at the top right.  You will now have your own repository named academicpages.github.io.
You will now have your own repository named academicpages.github.io.
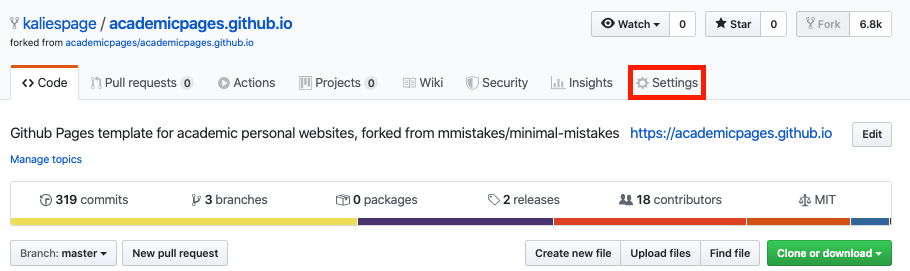
3. Go the settings of your new GitHub repository
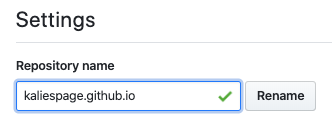
Rename the repository username.github.io, putting your GitHub username in place of ‘username.’ This will be the url to your website, unless you decide to buy a custom domain name. 

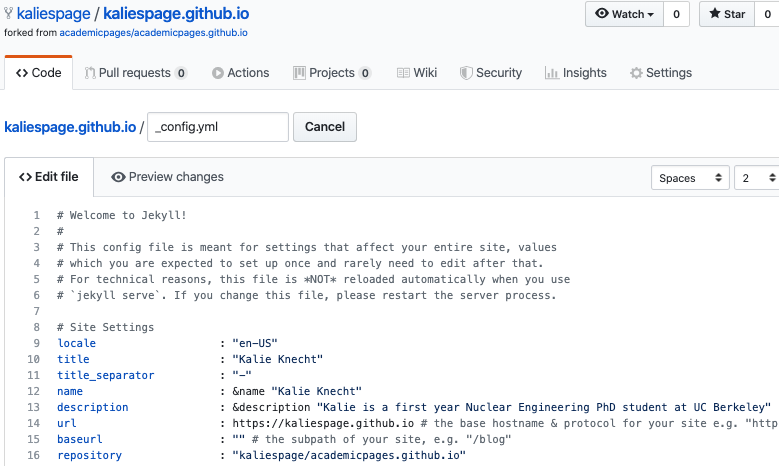
4. Edit the _config.yml file
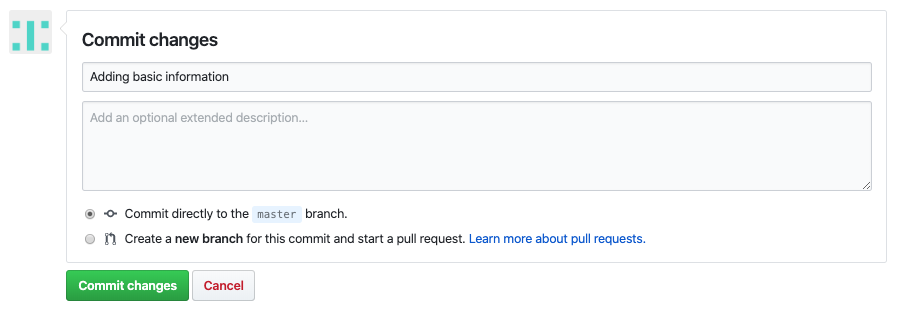
Select the _config.yml page in the top directory of your repository and edit it by selecting the pencil icon on the right. Update the title, name, description, url, and repository fields for now.  Commit your changes with something descriptive. GitHub uses Git for version control, which means the history of all your files will be tracked. This means that you can easily go back and see all the changes that you have made, and if you make a mistake you can revert to previous versions. Leaving a good description for each commit you make will help you later if you need to go back.
Commit your changes with something descriptive. GitHub uses Git for version control, which means the history of all your files will be tracked. This means that you can easily go back and see all the changes that you have made, and if you make a mistake you can revert to previous versions. Leaving a good description for each commit you make will help you later if you need to go back.  You should now be able to view your website at username.github.io. The next step is populating it with information about you!
You should now be able to view your website at username.github.io. The next step is populating it with information about you!
5. Edit the sidebar
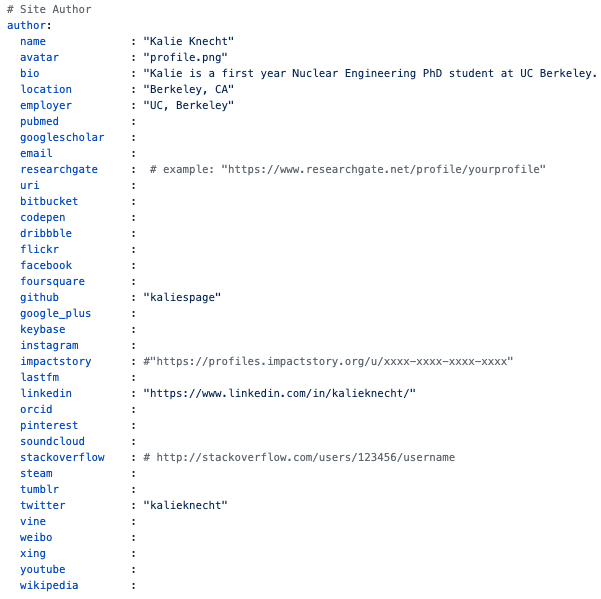
Go back to the _config.yml file and scroll down to the #Site Author section. Update the fields with your personal information, and add any account links that you would like to display on the sidebar of your website. When you are done, commit your changes. 
6. Edit the front page of your website
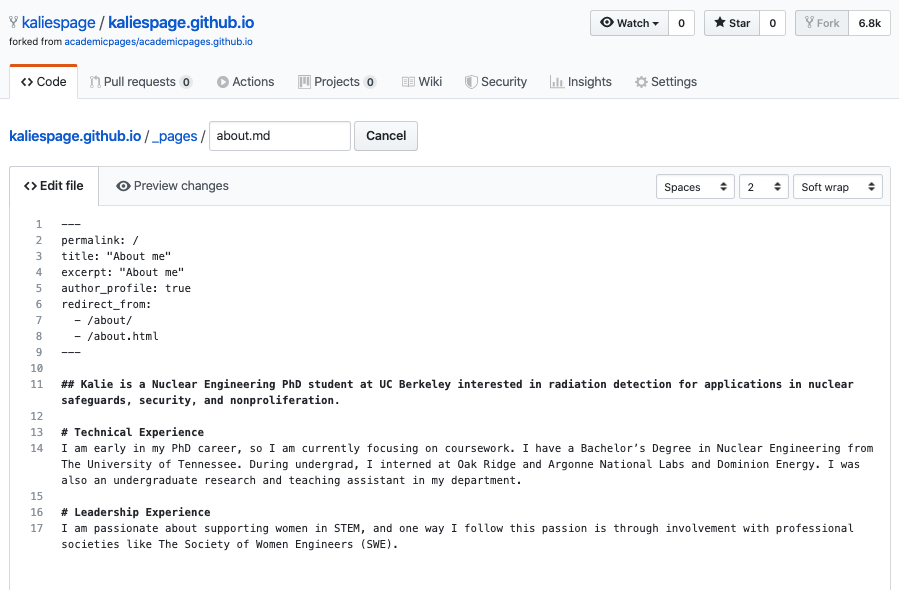
Navigate to the _pages folder in your repository, and edit the about.md file. You can delete everything in this file after the front matter, and add whatever information you would like to include on your front page. You can find ideas about what to include in this page by watching our video on personal websites.
GitHub pages use markdown format. If you are not familiar with markdown, there are many great resources online. This Markdown Cheat Sheet is a good place to start. 
7. Decide how you would like to organize your pages
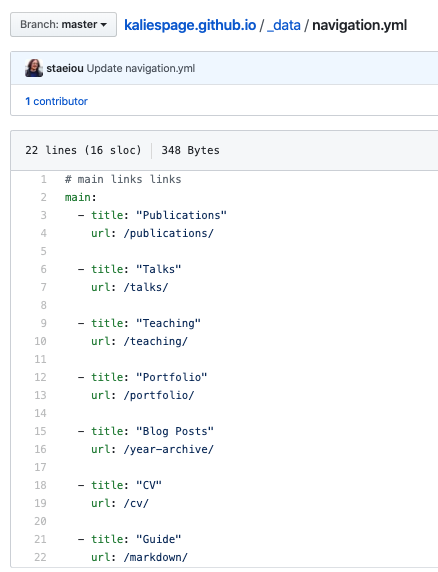
Edit the navigation.yml file in the _data folder to add or delete any sections that you would like to show at the top of your website. You can also just leave the default configuration.
For any page you would like to add, make sure you add a corresponding file to the _pages folder. 
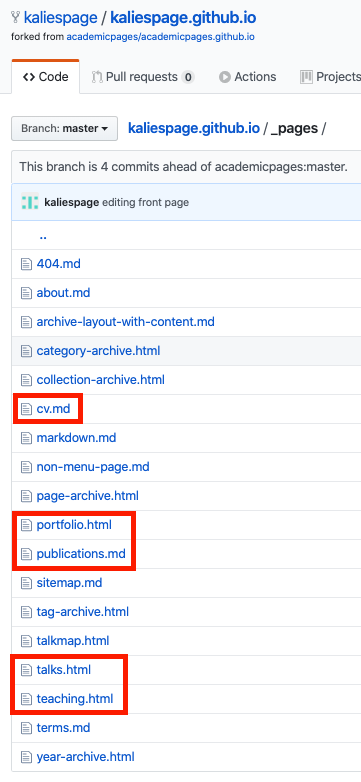
8. Populate the pages with all your great experience and skills
The default pages that should be edited are shown below. 
Once you’ve edited these pages, you should have a full website ready to go!
You can play around with the template however you feel fit. Because you are doing this on GitHub, it will be easy to recover previous versions of your website if you make a mistake.
The next step is sharing your website with others! Want fellow GradSWE members to take a look at your website? Link your website in the comments! If you used a different service to set up your website, please also let us know below!
References
- https://swegrad.wordpress.com/2018/10/07/creating-a-personal-website-for-self-promotion/
- https://guides.github.com/features/pages/
- https://www.markdownguide.org/cheat-sheet/
- https://guides.github.com/features/mastering-markdown/
- https://github.com/academicpages/academicpages.github.io
- https://help.github.com/en/github/working-with-github-pages/setting-up-a-github-pages-site-with-jekyll
